- Home
- Education
- Business and Marketing
- Adding PayPal Buttons

Adding PayPal Buttons to your EBSQ Portfolio
Adding a Paypal button to your portfolio is easier than you might think.
What you'll need:
1. A Paypal Account
2. Your browser of choice open to Paypal and in a second tab, your EBSQ Portfolio
3. A bit of uninterrupted time!
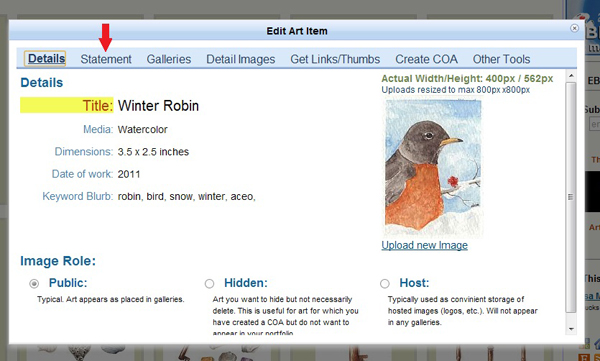
To begin, find the artwork you'd like to add a paypal button to, and click the edit button
underneath the image. You will see this window pop up on your screen:

Click on the Statement link, seen above under the red arrow.
This will take you to the window where you will insert the code for the Paypal button. I suggest
having your artworks description complete first before adding the Paypal button.
To insert HTML code you need to click on the View HTML Source button—shown below with
the red arrow.

The text editing area will change to HTML code and might look similar to this:

Leave this open while you move on to create your paypal button.
Log in to your Paypal account and click on the Merchant Services tab.

Then click on the little image for Buy Now Button. Fill in Item Name and Price.

Further down there are options to customize your Buy Now Button. I personally like the
"smaller" button.

Next add your shipping amount. If you only ship within the US (or your country of residence) then this is the last step. Adding shipping prices for outside the US is a little more involved. You can always just say in your artwork's description, "Contact me for international shipping prices." If you want to add a Paypal button with all the options, I suggest using a drop down menu (Green Arrow). Each option total price: artwork's price + a shipping amount. Create one for the US, one for Canada, one for the rest of the world, etc. Then buyers can choose the option that fits their shipping address.

Once you are finished, click on Create Button at the bottom.

Now Paypal will give you the code you need for your Paypal button:

Follow the directions to Select the Code and Copy the code.
Return to your EBSQ portfolio and Paste the code (Right-Click and choose Paste) where you
want the button to appear.

Now if you click on the View HTML Source button again you will see what your button looks
like:

Be sure to click outside the edit box to save your changes!




