- Home
- Education
- Photography and Digital Art
- Live Studio GIF Images
An animated GIF (Graphics Interchange Format) file is a graphic image on a Web page that moves - for example, a twirling icon or a banner with a hand that waves or letters that magically get larger. In particular, an animated GIF is a file in the Graphics Interchange Format specified as GIF89a that contains within the single file a set of images that are presented in a specified order. An animated GIF can loop endlessly (and it appears as though your document never finishes arriving) or it can present one or a few sequences and then stop the animation. Animated GIFs are frequently used in Web ad banners.
Or... to put it more simply, it's a short animation, designed to grab attention over a still graphic. You'll notice that Gif's are generally smaller than pg's on the net, and that's because the file type contains a lot more information than a traditional jpg.
A Gif is like a mini movie... that just keeps playing over and over... kind of like that bad date three years ago that just keeps running endlessly in your head.
To Gif or not to Gif
Good reasons to incorporate them into your website.
- They're cool
- They draw the eye to something specific
- Because you can
Examples of Gif's.
- Banners that feature an animation
- Avatars that are animated
- Those crappy hit counters on eBay
Other useful information.
- The more elaborate your Gif is, the longer it will take visitors to view it on your web page. Specially the folks who use dial up. :P
- A Gif is allot like art, in that, you can do anything you want.
- A Gif can involve text, not just an illustration... or both.
- Any graphic on the computer can be used as a Gif. Regardless of file format.
Getting to know your Gif
I am going to keep things general for this topic and talk about Photoshop's sister program, Image Ready. Image Ready is a Gif creation program and comes bundled with the most recent versions of Photoshop. It may have been around since Photoshop 5... not sure. How do you know if you have it?
If you have Photoshop, open it, look at the bottom of your oblong tools pallet. Click on the very bottom, and you will be magically whisked away to the land of Image Ready.

Don't you feel special? See how easy that was?
K... nothing's ever that easy.
My personal philosophy on this topic is: Making a gif is easy, getting the images you want to use for it is the hard part. Just remember with any Gif making software... you are essentially creating an animation. Some software allows for more exciting time saving bells and whistles... others do not... but they "all" do the same thing. They turn your pictures into a Gif.
Are you sick of hearing the word Gif yet? Geeez... too bad this wasn't a drinking game.
Making it Happen
As I said the most essential part of Gif making is creating or acquiring the art you will use. That topic in itself... is way to much to cover, so I'm going to keep it simple tonight. I want to show you a simple, yet wicked Gif.

I did not make this, I borrowed it from a website that said it was free. For educational purposes, I opened up this Gif so you could see the individual graphics that make up the animation.

As you can see, the creator used 6 different pics to create this animation.
Great you say? But... ah... how can I do that? Well, as I said... a Gif can be anything you want. I will do a very simple demonstration. K, boldly open up Photoshop and prepare thyself. (or... just watch and follow along at your convenience)
We'll start simple, using one of histories most symbolic and fun geometric shapes. The bouncing ball.
- Photoshop is open, go to the top left of your screen to File > New
- When the new box pops up, set it to the following:
 |
|
- When finished hit OK
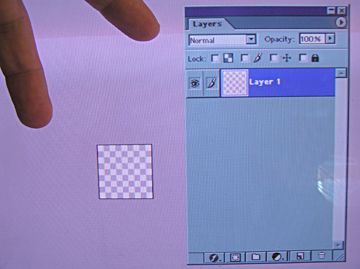
- Congratulations, you are now left with a 1 by 1 inch square of nothingness. See? Don't you feel better already?
- K, were going to get tricky here. First find your Layers Pallet. If you don't see it? Go under Window at the top of your screen, and zip down to Show Layers. Once you have found it, drag it out to where you can see it, because you will need to.

|
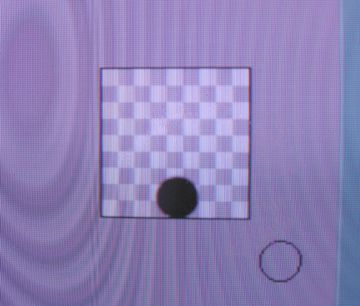
- Now, grab you pen tool, specify a good size, and put a blob down on your ethereally canvas.

|
- What your about to do is essentially repeat the process several
times on different layers, each time, positing the ball elsewhere.
Here's how:
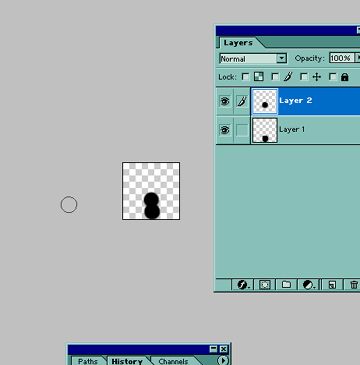
- Go to top of screen, hit LAYER>NEW>LAYER.
- On your layers pallet you should see a second layer has appeared.
- Put another blob on the canvas slightly higher than the last one.

|
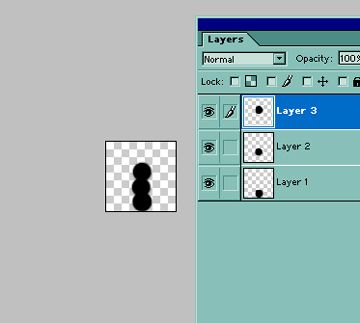
- Repeat the last process creating a third layer, and putting a third ball higher than the last two.

|
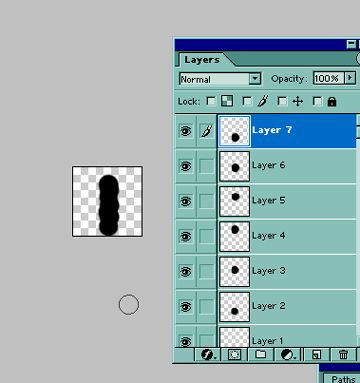
- Repeat this process as many times as need be till you have created several images of the ball going up, and coming down, it should look like this: (note: stagger the ball coming down between the ball going up pics)

|
- You should have a picture that looks like a worm that has developed the ability to stand. Please also note: Each ball is on a separate layer, though they look all blobbed together as one.
- Save your picture. Go to FILE>SAVE, and in the box that pops up give it a really exciting title... like "bouncy ball" By default it should save your picture as a Photoshop file. (psd) This is what you want.
Let the Party start!!!
- Go down to the bottom of your oblong tool pallet, and find that magic button that will whisk you away to Image Read Land. Click it... wait a few minutes for it to open.
- Once its open, you should be presented with the following:

|
- It looks a lot like a confusing, yet similar mess of Photoshop.
- K... don't panic. This is the easy part. Go to the long horizontal box in the middle of your screen, on the upper right hand side of it, you will see an arrow that points to the right. Click it.

|
- A submenu will pop up, choose the option "Make Frames From Layers" click that.
- This should have turned that long horizontal box into what looks like a movie strip.
- On that same box, find the button that will play your animation. Press it... and prepare to be astounded for the rest of your life.
- Throw your remaining clothes in the air and proceed to dance around the room naked, hooting and hollering.

You have created a very simple Gif, and this is the simplest way I know how to make one. By first starting in Photoshop to create the different animations on layers... then converting over to Image Ready to tie them together.
You'll note: In Image ready you have pretty much all the same set of filters, options and functionality that were available to you in Photoshop. Feel free to experiment with these. But I warn you, it gets a little confusing.
When your ready to save your creation, go to the top of your screen to FILE. If you wish, you can go down that menu further until you reach PREVIEW IN and then choose INTERNET EXPLORED ... or what ever your browser is. And you will have a sneaky little preview of how it will look. Otherwise, once under FILE, go down to SAVE OPTIMIZED AS, click it, name it, and now you have a bright shiny new gif to play with.
Overview
Just think... if you can do that with a bouncy ball... what could you do with ... say... a tiger? Or those shower pics of your spouse? Or even better... maybe... your own artwork!!
By taking one of your art pieces, or a part of one of your art pieces. Opening it up in Photoshop, making it small, and copying the same piece on several different layers, then changing the artwork subtly on every layer... you can create a very personal one-of-a-kind Gif. Photoshop has tons of filters, you could even just apply different filters to the different layers, then pop over to Image Ready and see what it looks like. As I said in my Live about Photoshop last time... Play! Have fun! Stay up all night until your as giddy as a school girl!
After the Overview
There are other Gif programs you can use, as I have said, your biggest obstacle is getting the images together for the animation.
Other programs you can use:
- If you have, or use Paint Shop Pro by Jasc? It should come bundled with Animation Shop. Jasc software is a very nice and inexpensive alternative to Photoshop. I have used Animation Shop in the past, and I really, really like it a lot. It is a simple program and has some amazing features that Image Ready does not offer. It gives you built in Transitional effects that you can apply to your images, such as fades, wipes, dissolves and a whole assortment of other wicked goodies.
- Microsoft Gif animator I have used a few times, and it may be free.
- Ulead has a nice animator out as well.
- If your looking for one to play with, I recommend going to Download.com (part of CNet) and searching for Gif animators. Use the search word GIF, but read the descriptions, most of them are free to try as in demo form.





